tools
tools: brand personality /
tools: brand personality
Considering your brand personality, and taking charge of it, can be an important differentiating tool, especially if you deliver a common commodity or service. In a large field of real estate agents for example, the WAY you deliver your service, and what you CONVEY about your service, may be the only distinction attracting customers to you. Defining your brand personality, and then aligning everything that conveys your brand with this conception, is a powerful way to build brand recognition and loyalty. We like this succinct explanation of brand personality (cut and paste into your browser):
http://www.slideshare.net/sjhus/brand-personality-presentation
Here is a list of dialectics to help you define your own brand personality: Are you...
Humorous or Severe?
Expansive or Subtle?
Delicate or Strident?
Precise or Fluid?
Organized or Ad Hoc?
Machined or Handmade?
Neat or Messy?
Male or Female?
Progressive or Nostalgic?
Functional or Decorative?
Simple or Complex?
Geometric or Organic?
Plain or Fancy?
Trendy or Status Quo?
Youthful or Mature?
Ghandi or Sun Tzu?
You may ask yourself:
If you or your business were a plant, what plant would that be? Why?
If you or your business were an animal, what animal would that be? Why?
If you or your business were a car, what car would that be? Why?
Define your Brand Personality, and let it color your message and your collateral.
tools: typefaces /
tools: typefaces
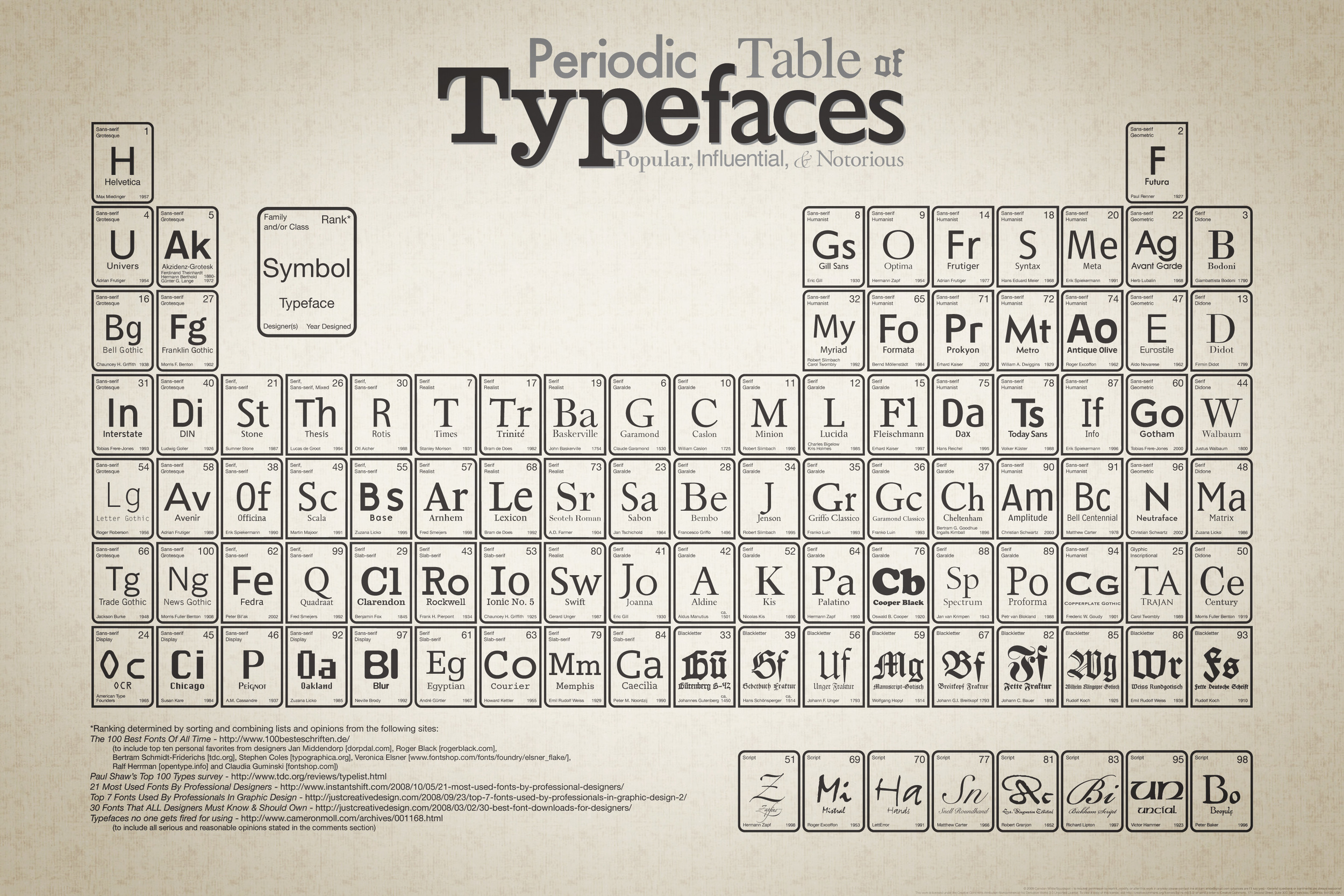
The vast, vast ocean of available typefaces may be daunting, so here is a rather nicely presented alternative: the periodic table of typefaces. It covers the basic categories, offers representative fonts, and for those who see typeface selection as more of an impediment than an opportunity, may be just the tiny, tidy tidepool of options to move the decision-making along.
department of appropriate attribution: cam wilde, squidspot.com